今回はACFをチェックボックスを使って、チェックが入っている場合と入っていない場合の表示切替(条件分岐)する方法を解説します。
Advanced Custom Fields(ACF)をインストールしよう
WP管理画面「プラグイン」で「ACF」と検索すると一番上にでてくるはずです。

↑ こちらです。
プラグイン公式ページよりダウンロードも可能です。 https://ja.wordpress.org/plugins/advanced-custom-fields
チェックボックスで切り替える方法を解説
今回は商品紹介ページに「NEW」のマークを付ける、付けないの切り替えをチェックボックスで行うイメージで解説していきます。

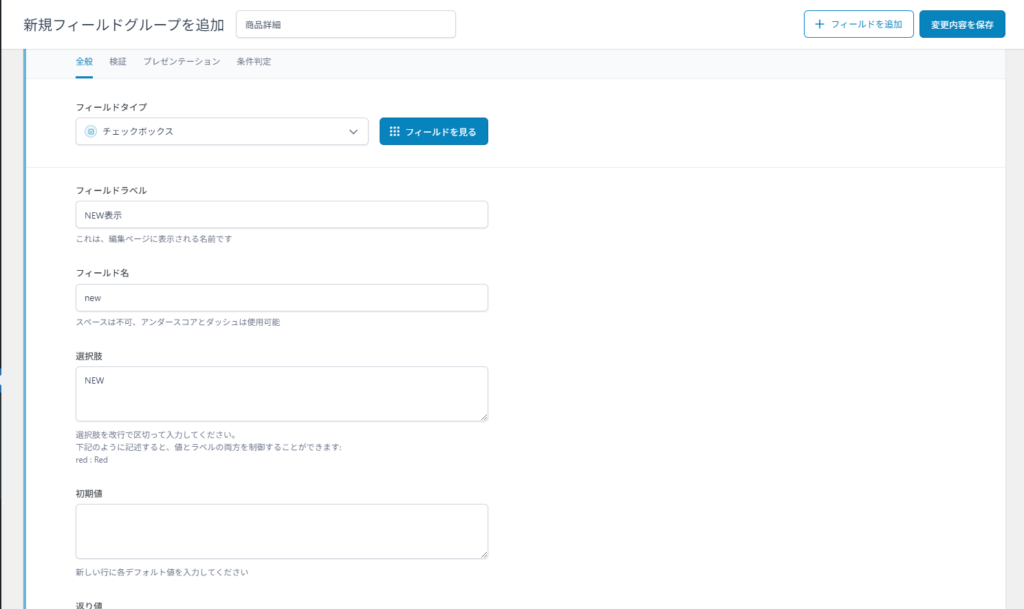
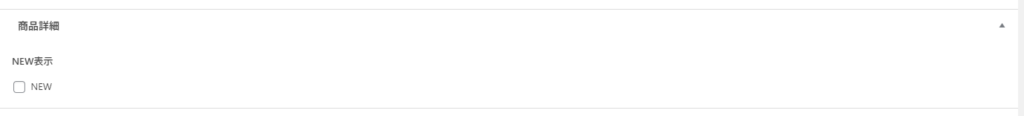
ACFでの設定はこんな感じです。表記やフィールド名などは適宜変更してください。保存すると以下のような画面が投稿ページに表示されると思います。(出てこない場合はACFの「このフィールドグループを表示する条件」をチェックしてください。)

’NEW’にチェックが入っているか、否かで表示を切り替えていきます。
コード解説
表示イメージを2パターン紹介します。
パターン➀
<?php
$checked = get_field('new');
if($checked){
echo '<img src="/img/new.png" alt="NEW">';
}
if( !$checked ){
//選択していない時の処理
}
?>実際のコードはこんなイメージです。チェックが入っている側にNEWの画像を表示する想定です。画像だけの表示切替ならこれでも大丈夫ですが、コードが長くなると面倒になるので、そんなときはパターン➁のコードを使ってください。
パターン➁
<?php $value = get_post_meta($post->ID, 'new', true); if(empty($value)):else:?>
<p>チェックが入っている場合に表示するエリアです</p>
<?php endif; ?> イメージとしてはこんな感じです。長めのコンテンツを表示切替したい場合はこちらが使いやすいと思います。(フィールド部分は’new’の部分なのでここを変更してください。)
まとめ
今回はチェックボックスを使っての条件分岐を紹介しました。
アーカイブページでチェックが入っている投稿のみを表示することなども可能なので、準備でき次第ご紹介します。
コーディングでお困りなら、、、
コーディングの実装でお困りの場合は https://coding-shop.net/contact/ こちらよりお問い合わせください。
またコーディングの委託など、お仕事に関するお問い合わせも上記リンクよりお気軽にご連絡ください。


