今回はWordPressで簡単にパンくずリストを追加する方法を紹介します。
「Breadcrumb NavXT」プラグインを追加
WP管理画面で’新規プラグインを追加’にて「Breadcrumb NavXT」と検索してください。

こちらをインストールしてください。
またはWordPress.orgのプラグインページよりダウンロード→WPに追加してください。

パンくずリストを追加・表示する
パンくずリストを追加したい場所に以下コードを追加してください。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div> 「Breadcrumb NavXT」プラグインを追加していればパンくずリストが表示されるかと思います。
スタイルを調整して、理想のデザインに近づけていきましょう。
投稿詳細ページのカテゴリー表示を消す場合

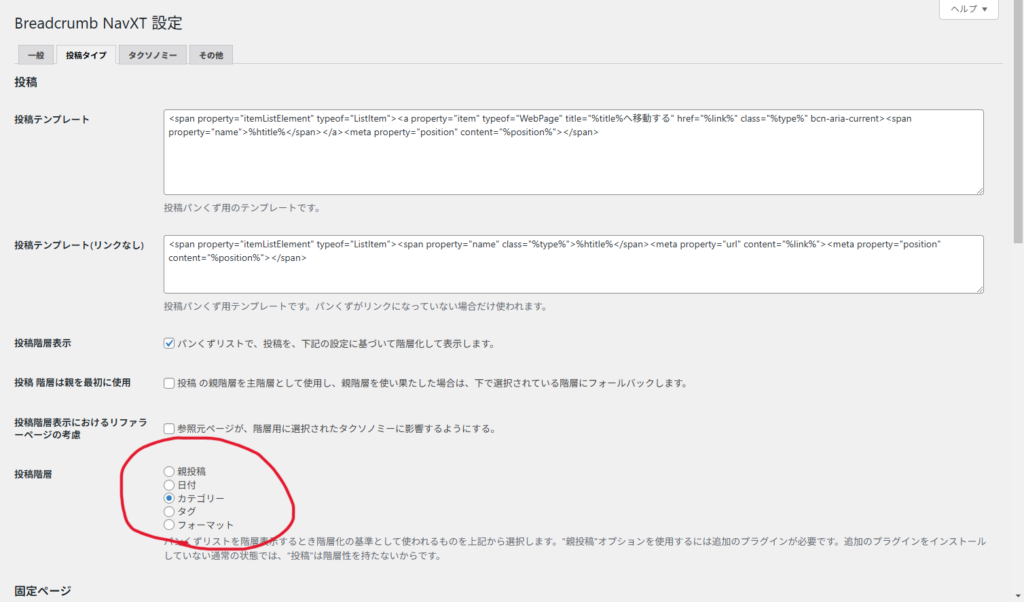
プラグイン管理画面「投稿タイプ」のタブを選択し、中を見ていくと「投稿階層」という欄があります。(画像の赤線で囲っている部分)
こちらがデフォルトでは「カテゴリー」が選択されているので、選択しているカテゴリーがパンくずリストで表示されます。私のほうでは「親投稿」を選ぶことが多いです。
親投稿がなければ TOP>投稿名>投稿詳細ページタイトル になるので自然だと思います。
パンくずの区切りを画像に変更する
区切りを画像に変更する方法はいくつかあると思います。今回は私がいつもやっている画像変更方法を紹介します。
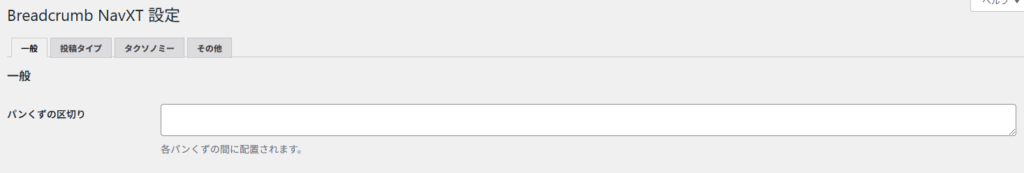
「パンくずの区切り」のデフォルト設定を削除する

こんな感じですね、これで区切りは表示されなくなります。
疑似要素で画像を追加する
画像サイズやリンク間のマージンなどは各々調整をお願いします。実際の案件で使っていたCSSを下で紹介しています。
.breadcrumbs a{
position:relative;
}
.breadcrumbs a:after{
content: '';
position: absolute;
right: -1px;
top: 3px;
width: 6px;
height: 7px;
background-image: url(img/○○.png);
background-size: cover;
}一例ですが、こんな感じで入れてます。
下画像ではTOPの横に家のアイコンも入れたりしてます。

「Breadcrumb NavXT」のデフォルトで気になる部分を直していく
私が「Breadcrumb NavXT」を追加する際に、デフォルトだと気になる箇所が数点あるのでよく変更する箇所を紹介します。
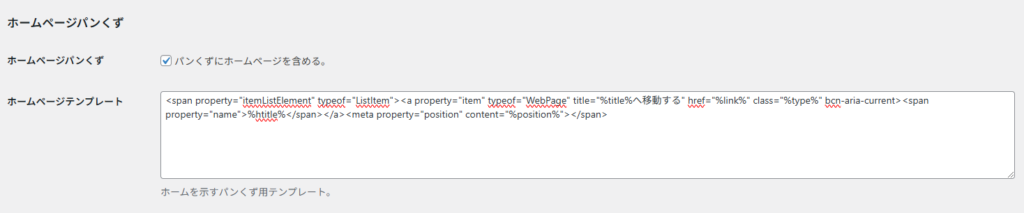
サイト名が表示される部分を「TOP」や「HOME」と表示したい場合

画像部分の %htitle% こちらの部分でサイトタイトルを表示しているので、個々の箇所をTOPやHOMEと変更すると表記変更可能です。ここは結構の確率で変更しがちです。
リンクホバー時に「●●へ移動する」の表示を消したい場合
デフォルトで、title=”%title%へ移動する” と何カ所か入っているので不要な場合は消しましょう。
あまり最近入れているサイト見かけませんし基本いらない(はず)です。
コーディングでお困りなら、、、
コーディングの実装でお困りの場合は https://coding-shop.net/contact/ こちらよりお問い合わせください。
コーディングの委託も承っております。お仕事に関するお問い合わせも上記リンクよりお気軽にご連絡ください。


