今回はACFの真/偽を使って、WP_Queryループでチェックボックスにが入っている投稿のみ表示する方法を紹介します。
Advanced Custom Fields(ACF)をインストールしよう
WP管理画面「プラグイン」で「ACF」と検索すると一番上にでてくるはずです。

↑ こちらです。
プラグイン公式ページよりダウンロードも可能です。 https://ja.wordpress.org/plugins/advanced-custom-fields
※最近いろいろあって「Secure Custom Fields」(SCF)に名称変更されたらしいです。機能面は変わらないとのことです。
チェックボックスで切り替える方法を解説
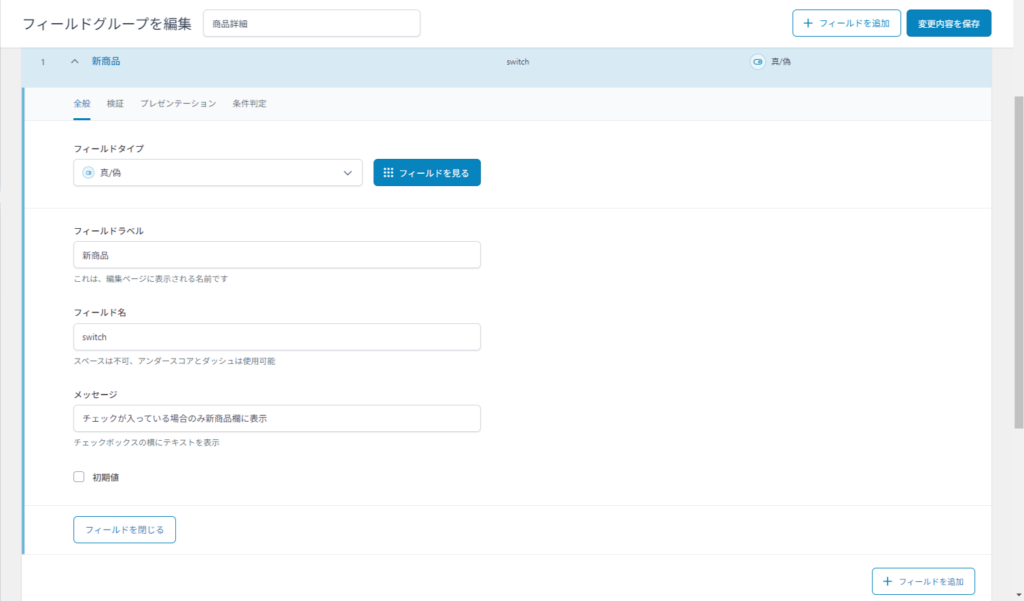
まずはプラグイン側でフィールドを設定していきます。
プラグイン管理画面の例
今回はチェックが入っている投稿のみ表示する想定で紹介します。(新製品欄とかに使えるかも?)

こんな感じです。今回はフィールド名は’switch’としています。
コードの紹介と解説
<?php
$paged = get_query_var('paged'); //ページ数を取得
$arg = array(
'post_type' => 'post',
'posts_per_page' => 10,
'paged' => $paged,
'meta_query' => array(
array(
// 真偽フィールドを取得
'key' => 'switch',
// 「1」が「はい:true」、「0」が「いいえ:false」
'value' => '1',
)
),
);
$my_query = new WP_Query($arg);
if($my_query->have_posts()):
?>
<?php while($my_query->have_posts()) : $my_query->the_post(); ?>
<!-- △ 投稿の中身はココ △ -->
<?php endwhile; ?>
<?php else: // 投稿がない場合?>
<p>まだ投稿がありません。</p>
<?php endif; ?>コード側はこんな感じです。
'meta_query' => array(
array(
// 真偽フィールドを取得
'key' => 'switch',
// 「1」が「はい:true」、「0」が「いいえ:false」
'value' => '1',
)
),今回の対象コードは個々の部分になります。’switch’の部分を使っているフィールド名に変更してください。
またチェックが入っていない投稿だけを出力する場合は ’value’ => ‘0’, とすれば大丈夫です。
‘post_type’や’posts_per_page’なども好きに変更してお好みの感じで仕上げてください。
コーディングでお困りなら、、、
コーディングの実装でお困りの場合は https://coding-shop.net/contact/ こちらよりお問い合わせください。
またコーディングの委託など、お仕事に関するお問い合わせも上記リンクよりお気軽にご連絡ください。


