今回はプラグインで簡単にショートコードが導入できる『Shortcoder』プラグインを紹介します。
一部だけショートコードにして編集したい、サイトの一部だけテキスト修正できるようにしたい、などの要望に応える選択肢の一つになると思います。
プラグインを導入する
WP管理画面「プラグイン」→「新規プラグインを追加」にて「Shortcoder」と検索すると一番上にでてきるかと思います。

画像のこちらになります。これをインストールし、有効化しましょう。
ファイルで入れる場合は
公式サイトからダウンロードし、zipファイルで入れる方法もあります。以下URLよりダウンロードしてください。

Shortcoderを使ってみよう
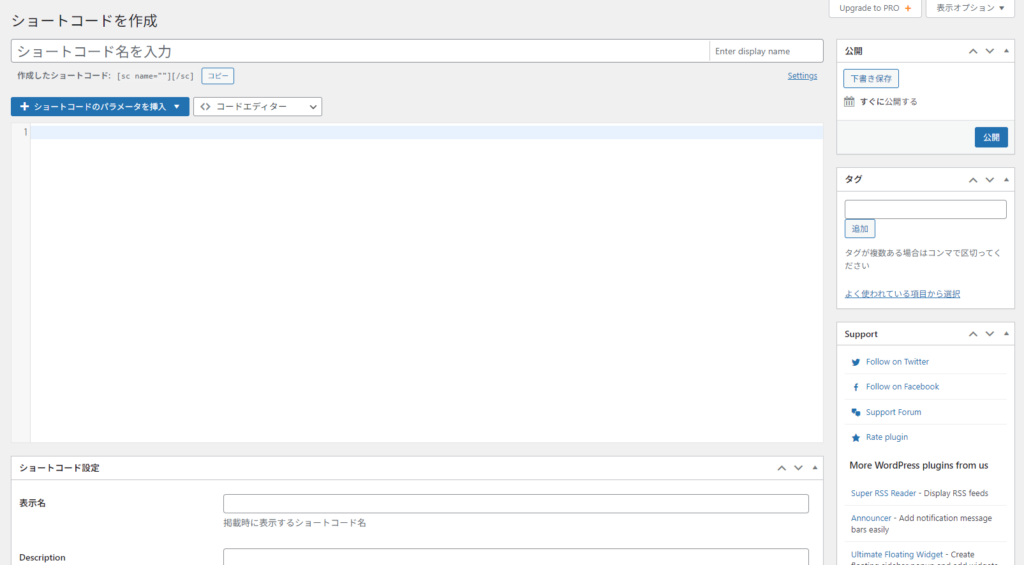
実際に管理画面を見ていきましょう

管理画面はこんな感じですね。エディターの中にテキストなり、コードなりを入力して、それをWPテーマや各投稿などで使いまわしたりできるイメージです。
実際にどんな感じで表示するか確認します。
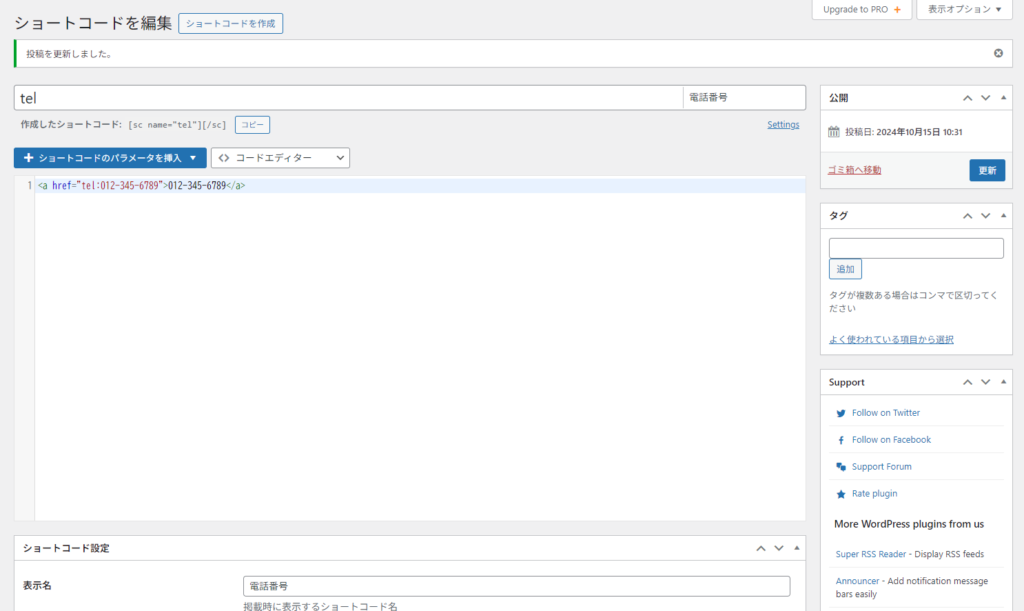
Shortcoderで追加したショートコードの表示方法
今回は電話番号とそのリンクをショートコードにして使うイメージで解説します。

ざっくりこんな感じですね。まあイメージです。こんな風に使うことはたぶんないけども、、、
こんな感じで追加した内容をショートコードで表示していきましょう。
テーマファイルで使う場合
テーマファイル内(○○.php)で使う場合は入れる箇所に以下コードを追加してください。
<?php echo do_shortcode('[sc name="tel"][/sc]'); ?>こちらで表示可能です。”tel”の部分がショートコード名になるので、各自変更をお願いします。
WPエディタで使う場合
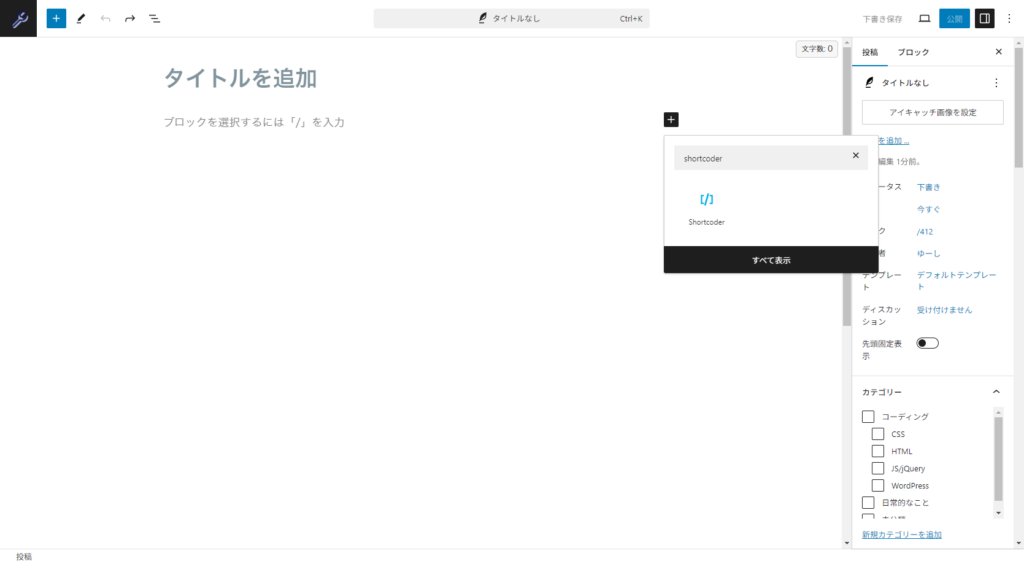
WPの投稿・カスタム投稿などで使う場合は、

⊕ボタンを押し、検索窓にて「Shortcoder」と検索すると出てきます。

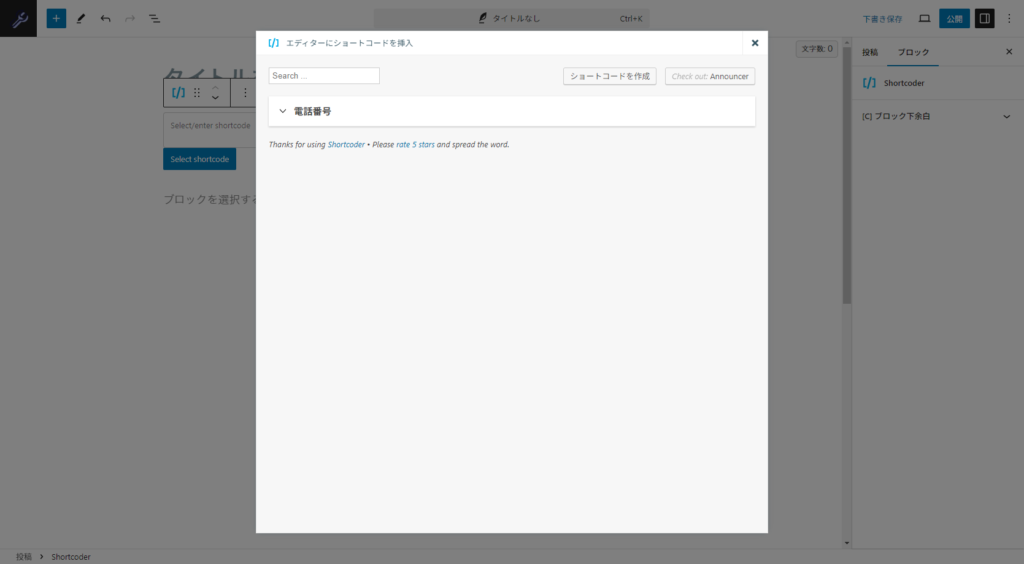
「Select shortcode」ボタンを押すとこのような画面になるので、該当のショートコードを探し、「挿入」を選択すれば完了です!
まとめ
今回は「Shortcoder」プラグインの使い方を紹介しました。サンプルだけ見ると便利じゃなさそうですが、コーダーにとってはたまにかゆいところに手が届くプラグインだと思ってます。こんなのあったなーってくらいに頭にとどめておくとよいかもしれません。
コーディングでお困りなら、、、
コーディングの実装でお困りの場合は https://coding-shop.net/contact/ こちらよりお問い合わせください。
またコーディングの委託など、お仕事に関するお問い合わせも上記リンクよりお気軽にご連絡ください。


