※当記事はAdvanced Custom Fields (ACF)のPRO版での機能解説になります。有料プラグインになりますのでご注意ください。

無料版でフィールドを追加している場合でも、後からPRO版に変更して大丈夫です。無料版で追加していた既存のフィールドは受け継がれます。(念のためバックアップを取得してからPRO版を追加することを推奨しています。)
繰り返しフィールドはどんな時に便利か
ACF PROでしか使えない繰り返しフィールドは項目数をクライアント側で追加してもらえるので、募集要項や、各種情報、物件画像のスライダーなんかも他のjs/jQueryと組み合わせて使うこともあります。
追加する項目数が決まっていない場合、クライアント側で項目数を増減したいときに便利です。
繰り返しフィールド追加方法
PRO版を追加すると、「繰り返しフィールド」または「繰り返し」というフィールドタイプが使えるようになっていると思います。
こちらを選択すると「サブフィールド」というエリアがでてきます。この「サブフィールド」の数を編集できるのが特徴です。
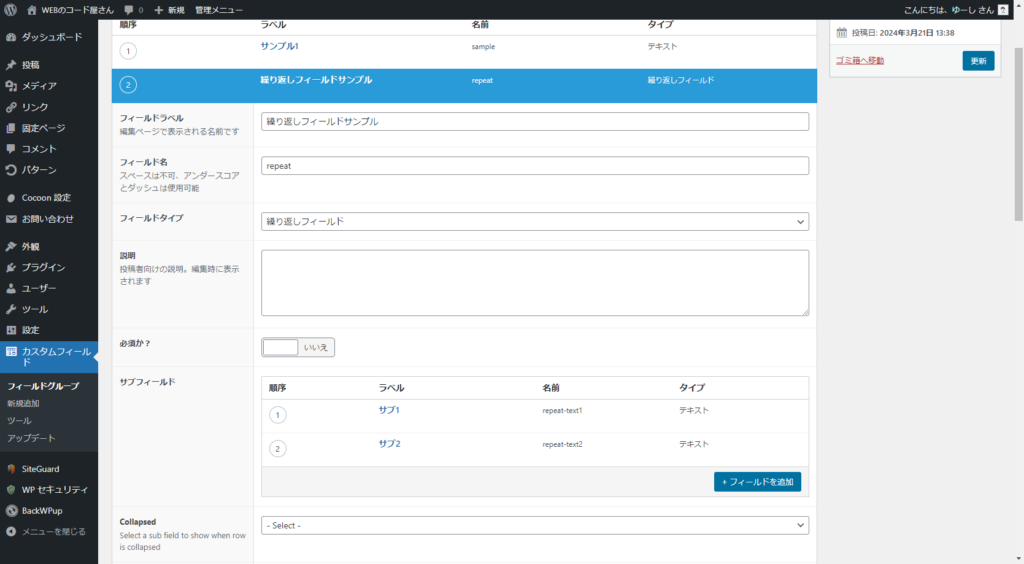
プラグイン側の設定

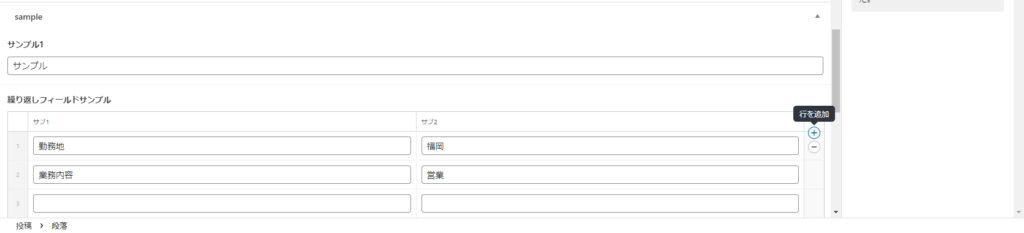
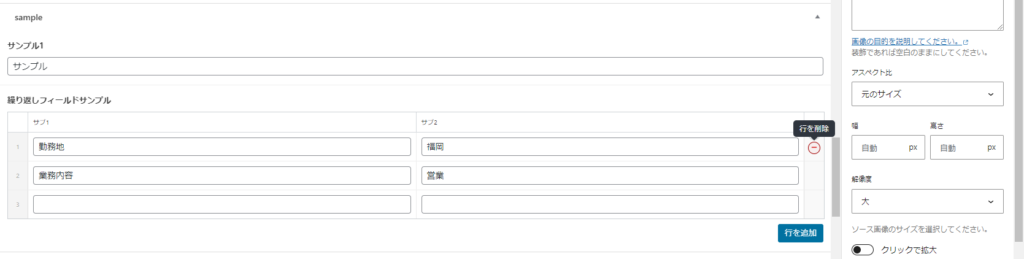
管理画面はこのような感じになっています。参考では2項目のサブフィールド(サブ1とサブ2)を何行でも追加していけるような感じにしています。
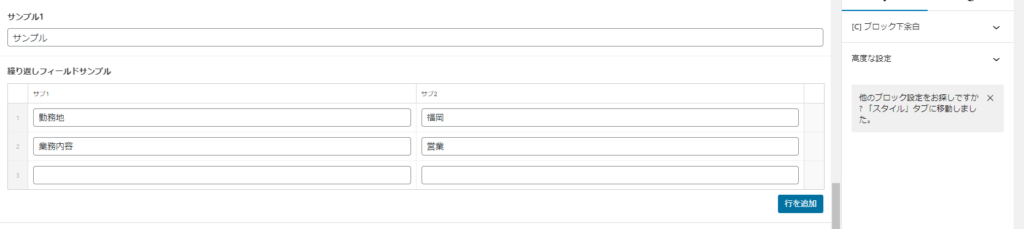
管理画面での追加方法

右下の「行を追加」でテキストエリアを追加し、テキストを入れていきます。
参考画像では、サブ1に募集要項の項目名、サブ2に詳細を追加していくイメージです。
テーマファイルでのコード追加方法
<?php if(have_rows('repeat')): ?>
<div>
<?php while(have_rows('repeat')): the_row(); ?>
<div>
<p><?php the_sub_field('repeat-text1'); ?></p>
<p><?php the_sub_field('repeat-text2'); ?></p>
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>イメージ的にはこんな感じです。divやpタグに関しては各々のサイトに合わせて変更してください。
フィールド名「repeat」、サブフィールドで「repeat-text1」「repeat-text2」をあてています。
親要素のdivにflexをあてて、募集要項の表みたいな作りで追加するのも便利です。
実際に追加して、ご自身でどのような仕様か確認するのが一番早いと思います。
【繰り返しフィールド】覚えておくと便利な機能
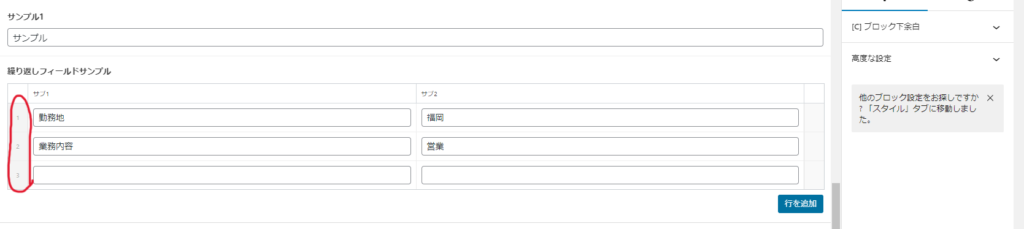
・管理画面の左列の列番号にマウスを持っていきドラッグアンドドロップで、列の順序を変更可能!(クライアントに教えると結構喜ばれがち)

・各列の右側にマウスを持っていき、途中に列の追加したり列の削除が可能!


などなど、、
まとめ
ACF PROはまじで何かと便利!
有料なので全員にお勧めできるというわけではありませんが、クライアント側やお金と相談して是非追加・実装してみてください。


