当記事は、modaal.jsを使って、ボタンクリックでYoutube動画のポップアップを追加する方法を解説記事になります。
modaal.js等を準備する
ダウンロードする場合
「Code」→「Download Zip」でダウンロードし、modaal.cssとmodaal.jsの2ファイルを読み込んでください。
<!-- headタグ内に設置 -->
<link rel="stylesheet" type="text/css" href="css/modaal.css">
<!-- bodyタグ最下部に設置 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="js/modaal.js"></script>↑ 階層、フォルダ名など適宜変更おねがいします。
CDNを使用する
<!-- headタグ内に設置 -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/Modaal/0.4.4/css/modaal.min.css">
<!-- bodyタグ最下部に設置 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Modaal/0.4.4/js/modaal.min.js"></script>ファイルをダウンロードするのが面倒な場合はこちらで実装することも可能です。
実際の表示デモ
See the Pen modaal.js by Yushi nakagaki (@YUSHI-NAKAGAKI) on CodePen.
表示イメージはこんな感じです。
以下で各コードの解説をしていきます。
コード・実装方法解説
HTML解説
<a class="video__open" href="https://www.youtube.com/embed/8bX5ASmVh4Q?si=4tkCZFkkjPccNdew">ポップアップで表示されます</a>まずボタン自体となるhtmlですが、ここで大事なのは2点で「クラス名」と「Youtubeの埋め込みリンク」になります。
クラス指定
「クラス名」はのちに解説するjsファイルと合わせていればなんでも構いません。(デモでは’video__open’としています。)
Youtube埋め込みリンク取得方法
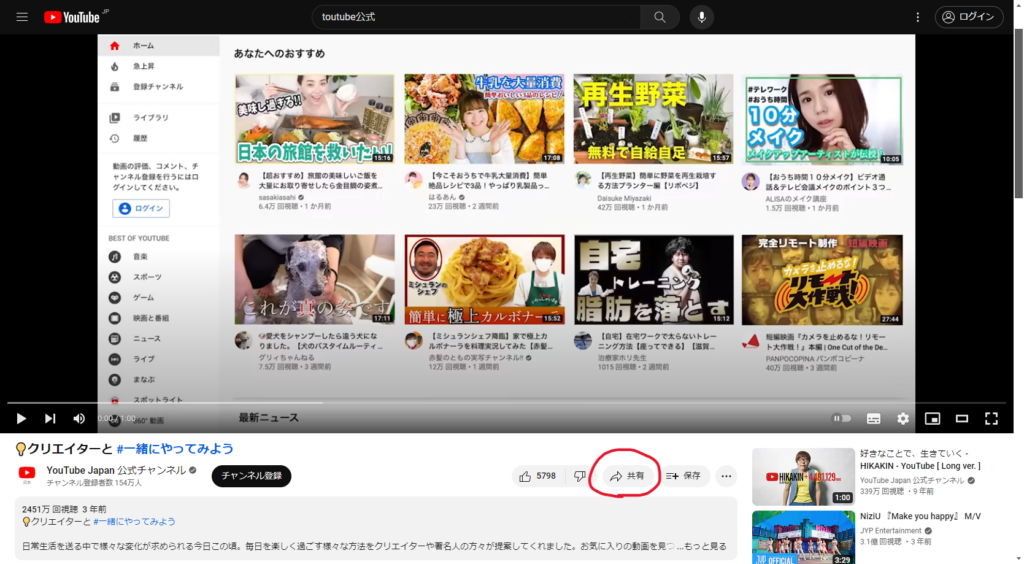
1 埋め込みたいYoutube動画を開く

2 赤線で囲んでいる「共有」ボタンをクリック

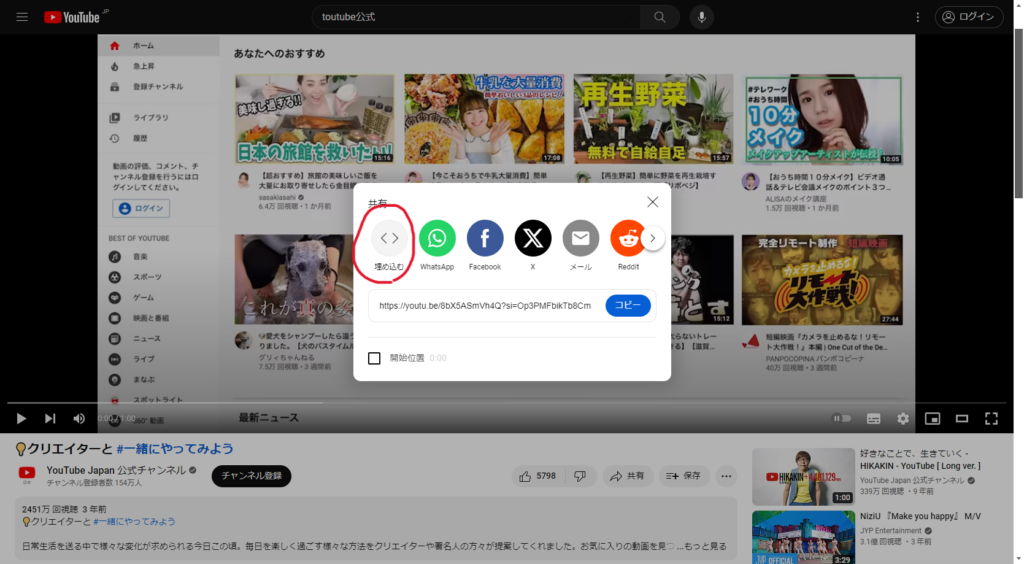
3 このような画面がでたら「埋め込み」をクリック

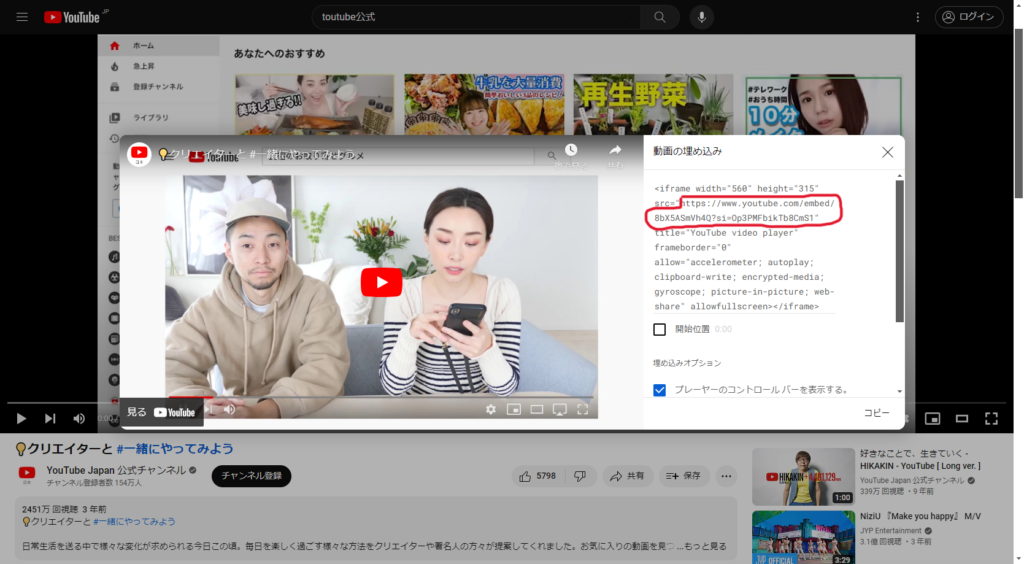
4 iframeタグ内のsrcのURLをコピー → ポップアップさせたいaタグのhrefに貼り付け
こちらでhtmlの準備は完了です。
aタグはテキストだけでなく、画像等でも大丈夫ですので、バナーを設置してみてもよいかもしれません。
js解説
//モーダル表示
$(".video__open").modaal({
overlay_close:true,//モーダル背景クリック時に閉じるか
type: 'video',
background: '#000', // 背景色
overlay_opacity:0.8, // 透過具合
before_open:function(){// モーダルが開く前に行う動作
$('html').css('overflow-y','hidden');/*縦スクロールバーを出さない*/
},
after_close:function(){// モーダルが閉じた後に行う動作
$('html').css('overflow-y','scroll');/*縦スクロールバーを出す*/
}
});基本的にこのまま貼り付けて、スタイル部分をcssや上記js内でカスタマイズしてください。
詳しいカスタマイズはこちら(Qiita解説記事)
まとめ
『modaal.js』は導入が簡単なので大変おすすめです!
これからもコーディングをちょっと楽にする記事をゆるーく書いていきます!


